Pada halaman ini anda bisa memilih beberapa artikel tutorial yang berkaitan dengan cara membuat animasi, baik yang berekstensi GIF maupun Animasi Flash(*.swf).
Silahkna dipilih-pilih 
7. Cara Membuat Gambar Berkedip atau Efek Blink Dengan Macromedia Flash
Semoga artikel diatas dapat bermanfaat untuk anda. Nantikan update terbaru artikel tips seputar animasi lainnya.
sumber : lombokdihati
Terpesona dengan The Amazing Spiderman, Avatar, aksi robot di Transformerdan baju besi Iron Man, atau mungkin menunggu peluncuran The Hobbit, kisah lanjutan Lord of The Rings? Daftar di atas hanya beberapa dari deretan film yang dihasilkan oleh tangan animator dari: Indonesia!
Siapa saja mereka dan apa karyanya yang mendunia?
Siapa saja mereka dan apa karyanya yang mendunia?
1. Christiawan Lie
Biasa dipanggil Chris Lie, lulusan ITB dan peraih beasiswa full bright di Savannah College of Art and Design, Amerika Serika ini menjadi salah satu animator di beberapa film terkenal seperti Transformer 3, GI Joe, danSpiderman 4.
Biasa dipanggil Chris Lie, lulusan ITB dan peraih beasiswa full bright di Savannah College of Art and Design, Amerika Serika ini menjadi salah satu animator di beberapa film terkenal seperti Transformer 3, GI Joe, danSpiderman 4.
ideanimasi.com
Selain animator, Chris Lie juga dikenal sebagai komikus hebat. Petualangannya di Amerika dimulai tahun 2005 saat mengikuti kompetisi action figure GI Joe. Karyanya terpilih sehingga dilibatkan dalam pembuatan GI Joe Sigma 6. Sumbangsihnya untuk Indonesia juga bisa dilihat pada komikBaratayuda yang meraih penghargaaan sebagai cerita dan komik anak terbaik di Anugerah Komik Indonesia 2011.
Sekarang ia mendirikan Caravan Studio di Indonesia.
2. Rini Triyani Sugianto
Sekarang ia mendirikan Caravan Studio di Indonesia.
2. Rini Triyani Sugianto
Sejak kecil jadi penggemar komik Tintin hingga berlanjut ketika lulus dari Academy of art University, San Fransisco, ia dipercaya ikut terlibat dalam pembuatan The Adventure of Tintin: Secret of The Unicorn.
komikoo.com
Dia juga mengerjakan film animasi lain seperti The Avenger. Berkat kepiawaiannya, ia ditarik oleh Weta Digital, rumah produksi yang menggarap film Tintin. Perusahaan ini juga yang menggarap animasi film semacam Avatar, King Kong, Lords of The Ring, dan X-Men: First Class.
Saat ini, Rini sedang fokus dengan animasi pada film yang akan segera dirilis,The Hobbit.
3. Andre Surya
Saat ini, Rini sedang fokus dengan animasi pada film yang akan segera dirilis,The Hobbit.
3. Andre Surya
Melalui kecerdasannya mengolah efek film, lulusan DKV Universitas Tarumanegara ini bisa ikut terlibat dalam film Star Trek, Terminator Salvation, Indiana Jones and the Kingdom of the Crystal Skull, Iron Man 2, hinggaTransformers: Revenge of the Fallen.
rochmany.blogspot.com
Setelah berkecimpung di kancah global selama 10 tahun, kini ia kembali ke Jakarta mendirikan studio EnspireStudio. Karya teranyarnya The Escape meraih Best short Competition-Award of Merit di Amerika Serikat, serta Best Short Animation pada festival film di Los Angeles.
4. Marsha Chikita Fawzi
Ingat Upin-Ipin? Marsha Chikita Fawzi yang akrab dipanggil Kiki ini punya kiprah di dalamnya. Sebagai putri bungsu pasangan Ikang Fawzi - Marissa Haque, awalnya ingin kuliah seni murni di ITB tetapi ditentang orang tua, sehingga beralih memilih Multimedia University di Malaysia.
4. Marsha Chikita Fawzi
Ingat Upin-Ipin? Marsha Chikita Fawzi yang akrab dipanggil Kiki ini punya kiprah di dalamnya. Sebagai putri bungsu pasangan Ikang Fawzi - Marissa Haque, awalnya ingin kuliah seni murni di ITB tetapi ditentang orang tua, sehingga beralih memilih Multimedia University di Malaysia.
marissaikang1987.multiply.com
Sekarang Kiki kembali ke Indonesia membuat perusahaan animasi. Ia berharap Indonesia akan punya intelectual property (IP) yang sangat bercita rasa tanah air. Layaknya Upin-Ipin merupakan IP Malaysia karya Las' Copaque Production.
5. Griselda Sastrawinata
5. Griselda Sastrawinata
akuberbagikisah.wordpress.com
Pindah ke Amerika Serikat saat kelas 2 SMA lalu melanjutkan pendidikan di Art Center College of Design, Pasadena. Ia kemudian diterima bekerja di studio animasi Dreamwork. Karya-karya perusahaan ini bisa dilihat seperti Kungfu Panda, Madagascar, dan Monster Aliens Inc.
6. Wira Winata
6. Wira Winata
ideanimasi.com
Lulusan Nanyang Polytechnic, Singapore dan Art Centre College of Design yang awalnya menyelesaikan film animasi The Little Red Plane sebagai final project untuk kelulusan di Art Center. Siapa sangka, kini dengan perusahaan yang didirikan, Shadedbox, ia merambah dunia animasi di kancah global.
7. Pamela Halomoan
7. Pamela Halomoan
ideanimasi.com
Karya Pamela telah dinkmati masyarakat Singapura, Amerika, Inggris, hingga Turki. Ia menciptakan karakter Wolly, babi lucu yang menarik perhatian pengunjung saat dipamerkan di Game Toy Comic Convention di Singapura.
Itulah 7 bukti kehebatan orang Indonesia. Walau mungkin, belum ada dukungan pemerintah yang lebih intens pada kemajuan dunia kreatif (bandingkan dengan pemerintah Malaysia yang selalu mengadakan kompetisi animasi untuk menumbuh-kembangkan industri ini - dikutip dari pernyataan Marsha Chikita Fawzi), nyatanya secara individual atau "basis massa" tetap berjuang demi Indonesia.
Asumsi saya pribadi tekadang berbisik, inilah paradoks di Indonesia. Saat para elit penguasa bertengkar soal kebenaran golongan dan nafsu berkuasa, masyarakat tetap berjalan dengan keyakinan untuk mengibarkan merah putih di pucuk-pucuk tertinggi dunia.
Itulah 7 bukti kehebatan orang Indonesia. Walau mungkin, belum ada dukungan pemerintah yang lebih intens pada kemajuan dunia kreatif (bandingkan dengan pemerintah Malaysia yang selalu mengadakan kompetisi animasi untuk menumbuh-kembangkan industri ini - dikutip dari pernyataan Marsha Chikita Fawzi), nyatanya secara individual atau "basis massa" tetap berjuang demi Indonesia.
Asumsi saya pribadi tekadang berbisik, inilah paradoks di Indonesia. Saat para elit penguasa bertengkar soal kebenaran golongan dan nafsu berkuasa, masyarakat tetap berjalan dengan keyakinan untuk mengibarkan merah putih di pucuk-pucuk tertinggi dunia.
sumber:
Harian Seputar Indonesia apakabardunia
Harian Seputar Indonesia apakabardunia
Website anda memiliki tampilan yang membosankan? percantik tampilan website anda dengan animasi, bisa berupa animasi teks, gambar dan efek tertentu. Cara termudah membuat animasi adalah dengan menggunakan GIF animasi. File GIF adalah satu-satunya file gambar yang dapat bergerak, sementara untuk animasi yang lebih rumit anda dapat menggunakan flash atau video.
Saat ini kita sedang membahas bagaimana cara membuat animasi secara online, tanpa anda perlu bersusah payah menginstall program GIF animasi, serta mempelajari masing-masing tools dari program tersebut.
Berikut beberapa daftar website yang menyediakan layanan aplikasi editing GIF animasi :
- Screenbot - dengan aplikasi ini anda bisa dengan mudah membuat enimasi efek ketikan/typewritter effect pada tulisan yang anda kehendaki, Tuliskan kata dan klik "Create Screed" untuk membuatnya menjadi animasi GIF. Kemudian anda dapat simpan file tersebut ke Flickr atau ImageShack atau menaruhnya di blog, MySpace, LiveJournal dan lainnya.
- GIFMake memiliki aplikasi GIF image generator, anda dapat mengupload beberapa foto dan secara otomatis GIF akan menjadikannya slide dengan jeda waktu yang dapat anda atur.
- Loogix membantu anda dalam membuat animasi GIF, Loogix memiliki beberapa efek yang menarik diantaranya Zoom, Recursion, Motley, Swirl. BlackWhite, Painting, Blur. Anda ingin membuat avatar dengan animasi GIF? sangat tepat apabila anda memanfaatkan Loogix.
- Gickr dapat membuat animasi GIF yang keren dan lucu, kartun, banner, dan lain sebagainya. Anda dapat mengirimkan gambar itu ke social bookmarking seperti MySpace, Bebo, Hi5, dan lainnya.
- Make A GIF satu lagi aplikasi GIF animasi generator, anda dapat langsung mengupload 12 gambar sekaligus untuk dijadikan efek animasi, misalnya efek slideshow. Terdapat pula setting kecepatan animasi dan memperkecil gambar untuk dijadikan buddy icon/avatar.
Dengan berbagai perangkat online diatas, kita dapat membuat animasi secara instant untuk digunakan dalam kerperluan sehari-hari di website kita masing-masing, diantaranya sebagai banner animasi, ucapan selamat, avatar, foto gallery, dan masih banyak lainnya.
sumber: visigraphic
Animasi berasal dari kata dalam bahasa inggris yaitu animate yang artinya menghidupkan, memberi jiwa dan mengerakan benda mati. Animasi merupakan proses membuat objek yang asalnya suatu benda mati, kemudian secara berurutan disusun dalam posisi yang berbeda seolah menjadi hidup
Ditemukannya prinsip dasar animasi adalah dari karakter mata manusia yaitu : persistance of vision (pola penglihatan yang teratur). Paul Roget, Joseph Plateau dan Pierre Desvigenes, melalui peralatan optik yang mereka ciptakan, berhasil membuktikan bahwa mata manusia cenderung menangkap urutan gambar-gambar pada tenggang waktu tertentu sebagai sebuah pola.
Animasi secara umum bisa didefinisikan sebagai :
Suatu sequence gambar yang ditampilkan pada tenggang waktu (timeline) tertentu sehingga tercipta sebuah ilusi gambar bergerak. Pengertian animasi pada dasarnya adalah menggerakkan objek agar tampak lebih dinamis.
Jenis Animasi
Ada 4 jenis animasi menurut Hofstetter (2001, p26) :
- Frame Animation : Suatu animasi yang dibuat dengan mengubah objek pada setiap frame. Objek-objek tersebut nantinya akan tampak pada lokasi-lokasi yang berbeda pada layar.
- Vector Animation : Suatu animasi yang dibuat dengan mengubah bentuk suatu objek.
- Computational Animation : Suatu animasi yang dibuat dengan memindahkan objek berdasarkan koordinat x dan y. Koordinat x untuk posisi horizontal dan posisi y untuk posisi vertical.
- Morphing : Peralihan satu bentuk objek ke bentuk objek lainnya dengan memanipulasi lebih dari satu frame sehingga nantinya akan dihasilkan keseluruhan gerakan yang sangat lembut untuk menampilan perubahan satu sampai perubahan bentuk lainnya.
Perkembangan Teknologi Animasi
Animasi pada awalnya bisa dikatakan sangat sederhana, namun sekarang telah berkembang dan dibedakan menjadi 3 teknologi , yaitu :
Animasi (2D)
Sering disebut film kartun. Kartun sendiri berasal dari kata cartoon, artinya gambar yang lucu. Memang film kartun ini kebanyakan film yang lucu misalnya : Looney Tunes Scooby Doo, Doraemon Legenda Raja Matahari, The Lion King Brother Bear.
Animasi 3D
Finding Nemo, inilah contoh film animasi yang disebut animasi 3D atau computer generated image (CGI). CGI menghasilkan film animasi yang gambarnya benar-benar hidup dan tiga dimensi, tak sekedar datar. Salah satu studio CGI yang terbesar adalah Pixar yang berlokasi di Emeryville, California. Selain Finding Nemo, Pixar juga memproduksi Monsters.Inc, Toy Story, Toy Story 2, dan A Bugs Life. Toy Story ini merupakan film animasi panjang pertama yang menggunakan 100 persen animasi computer.
Animasi Clay
Film animasi clay pertama diliris bulan Februari 1908 berjudul A Sculptor’s Welsh Rarebit Nightmare. Kalau masih susah membayangkan seperti apa animasi clay ini, tonton saja film Bob the Builder di TV, Wallace and Gromit, atau Chiken Run.
Tokoh-tokoh dalam animasi clay dibuat dengan memakai rangka khusus untuk kerangka tubuhnya. Lalu, kerangka ini ditutup dengan plasticine sesuai bentuk tokoh yang ingin dibuat. Bagian-bagian tubuh kerangka ini, seperti kepala, tangan, kaki, bisa dilepas dan dipasang lagi.
Sumber : http://www.satriamultimedia.com/artikel_mengenal_teori_animasi.html
Comic Strip yang sering
kita lihat sehari-hari sebenarnya sudah menjadi tampilan pada dekorasi tembok
di Mesir sekitar 2000 tahun sebelum masehi, menceritakan banyak hal yang
terjadi di Mesir waktu itu dari mulai tata cara kehidupan keseharian,
pemerintahan sampai adu gulat antar prajurit. Leonardo Da Vinci juga
menampilkan gerakan tangan yang berputar pada karya besarnya yaitu Vitruvian
Man. Illustrasi malaikat-malaikat pada mural gereja karya Giotto juga
memperlihatkan repetisi gerakan yang kontinyu. Di Jepang orang menggunakan
gulungan gambar untuk menceritakan cerita panjang sama seperti layaknya Wayang
Beber di Jawa. Pada tembok Candi Borobudur juga terdapat urutan cerita tentang
perjalan tiga babak Sidharta Gautama.
Namun seiring dengan
perjalanan waktu manusia mencoba tidak hanya menangkap gambar tapi juga
berupaya membuat karya artistiknya menjadi hidup dan bergerak. Sejak mula
gambar babi hutan di dinding gua Altamira-Spanyol Utara hingga perjalanan
kematian para Firaun adalah sebuah kronologi panjang yang dicoba untuk
dikumpulkan sebagai bahan awal mula dari animasi.
Animasi, sebenarnya
tidak akan terwujud tanpa didasari pemahaman mengenai prinsip fundamental kerja
mata manusia atau dikenal dengan nama The Persistance of Vision.
Seperti ditunjukan pada karya seorang Prancis Paul Roget (1828),
penemu Thaumatrope. Sebuah alat berbentuk kepingan yang dikaitkan
dengan tali pegas diantara kedua sisinya. Kepingan itu memiliki dua gambar pada
sisinya. Satu sisi bergambar burung, satu sisi lainnya bergambar sangkar
burung. Ketika kepingan berputar maka burung seolah masuk kedalam sangkarnya.
Proses ini ditangkap oleh mata manusia dalam satu waktu, sehingga mengekspose
gambar tersebut menjadi gerak.
Dua penemuan berikutnya
semakin menolong mata manusia.Phenakistoscope, ditemukan oleh Joseph
Plateu (1826), merupakan kepingan kartu berbentuk lingkaran dengan
sekelilinganya di penuhi lubang-lubang dan gambar berbentuk obyek tertentu.
Mata akan melihat gambar tersebut melalui cermin dan pegas membuatnya berputar
sehingga satu serial gambar terlihat secara progresif menjadi gambar yang
bergerak kontinyu. Teknik yang sama di tampilkan pada alat bernama Zeotrope,
ditemukan oleh Pierre Desvignes (1860), berupa selembar kertas
bergambar yang dimasukan pada sebuah tabung.
Phenakistoscope dan
Zeotrope
Pengembangan kamera
gerak dan projector oleh Thomas Alfa Edison serta para penemu
lainnya semakin memperjelas praktika dalam membuat animasi. Animasi akhirnya
menjadi suatu hal yang lumrah walaupun masih menjadi “barang” mahal pada waktu
itu. Bahkan Stuart Blackton, diberitakan telah membuat membuat film
animasi pendek tahun 1906 dengan judul “Humourous
Phases of Funny Faces”, dimana prosesnya dilakukan dengan cara menggambar
kartun diatas papan tulis, lalu difoto, dihapus untuk diganti modus geraknya
dan di foto lagi secara berulang-ulang. Inilah film animasi pertama yang
menggunakan “stop-motion” yang dihadirkan di dunia.
Pada awal abad ke dua
puluh, popularitas kartun animasi mulai menurun sementara film layar lebar
semakin merajai sebagai alternatif media entertainment. Publik mulai bosan
dengan pola yang tak pernah berganti pada animasi tanpa didalamnya terdapat
story line dan pengembangan karakter. Apa yang terjadi pada saat itu merupakan
kondisi dimana mulai terentang jarak antara film layar lebar dan animasi,
kecuali beberapa karya misalnya Winsor McCay yang berjudul Gertie
the Dinosaur, 1914. McCay telah memulai sebuah cerita yang mengalir
dalam animasinya ditambah dengan beberapa efek yang mulai membuat daya tarik
tersendiri. Hal ini juga mulai terlihat pada karya Otto Messmer, Felix
the Cat.
“Plots? We never
bothered with plots. They were just a series of gags strung together. And not
very funny, I’m afraid.” – Dick Huemer, 1957
Pada era ini, cerita
animasi masih banyak terpengaruh pola cerita klasik, mungkin masih terasa
hingga saat ini. Tipikal ceritanya selalu dengan tokoh yang menjadi hero dan
musuhnya. Industri animasi mulai kembali menanjak di Amerika manakala
komersialiasi mulai merambah dunia tersebut. Cerita and strory line pun mulai
beragam disesuaikan dengan demand publik. Industri-industri film raksasa mulai
membuat standardisasi animasi yang laku di pasaran. Biaya produksi pun dapat
ditekan dan tidak setinggi dulu. Akhirnya kartun mulai memasuki era manufaktur
dipertengahan abad ke dua puluh.
Setelah sebelumnya kita mencoba membuat gambar kipas angin atau baling-baling animasi dan gambar animasi lingkaran berputar yang
menyerupai gambar loading, maka kali ini saya akan mencoba menjelaskan
cara membuat gambar animasi dengan pergerakan gambar menuju kedalam dan
keluar media seperti pada contoh gambar animasi diatas.
Apakah anda tertarik untuk mencoba membuat sendiri gambar animasi seperti diatas??
Silahkan ikuti langkah-langkah dibawah :
1. Persiapkan
sebuah gambar pada netbook/computer anda yang akan dijadikan gambar
animasi. Dalam hal ini, anda bisa memakai gambar dengan pola lingkaran
seperti pada gambar yang saya pakai, atau gambar persegi empat (terserah
anda).
2. Crop/potong gambar tersebut menjadi 4 bagian seperti pada gambar dibawah.
Untuk meng-crop/memotong gambar tersebut, anda bisa memanfaatkan Microsoft Office Picture Manager,
software bawaan netbook/computer anda. Atau anda juga bisa menggunakan
software lain yang biasa anda gunakan untuk mengedit photo.
3. Setelah langkah no.2 selesai anda lakukan, selanjutnya buka aplikasi Macromedia Flash anda. Pada halaman yang muncul, klik Flash Document pada bagian Create New.
4. Setelah muncul halaman baru, selanjutnya tekan Ctrl+F3 pada keyboard netbook/computer anda, sehingga muncul halaman seperti gambar dibawah. Selanjutnya klik kolom ukuran default.
Pada halaman Document Properties
seperti gambar no.4 diatas, ganti ukuran default sesuai dengan ukuran
gambar yang telah anda persiapkan pada langkah no.1 diatas.(contoh
130×130 px). Selanjutnya klik OK.
Tekan Ctrl+F3 lagi untuk kembali kehalaman semula.
5. Tambahkan 3 Layer baru dengan mengklik tanda yang terletak disudut kiri bawah halaman Layer, sehingga jumlah Layer menjadi 4.
6. Selanjutnya, klik kanan pada Layer 1 dan pada Layer Properties ganti nama Layer 1 menjadi potongan 1.
Lakukan hal yang sama terhadap 3 Layer lainnya.
7. Setelah langkah no.6 diatas selesai anda lakukan, selanjutnya klik pada Layer potongan 1, kemudian masukkan gambar potongan 1 yang telah anda persiapkan pada langkah no.2 diatas. Caranya klik Menu File–>Import–>Import to Stage.. atau tekan Ctrl+R pada keyboard anda. Geser/letakkan gambar tersebut seperti pada gambar dibawah.
Selanjutnya, klik pada Layer potongan 2, kemudian masukkan gambar potongan 2.
Lakukan langkah seperti diatas terhadap Layer potongan 3 dan 4 dengan letak gambar masing-masing potongan seperti pada gambar dibawah.
8. Langkah berikutnya, klik dibawah angka Frame 20 pada Layer potongan 1 kemudian tekan F6 pada keyboard anda. Selanjutnya klik kanan dibawah angka frame 10 kemudian pilih Create Motion Tween.
Klik dibawah angka Frame 20 lagi, kemudian geser gambar potongan 1 keatas media. (Untuk penggeseran sempurna, tekan tombol arah panan à sambil menekan tombol huruf V pada keyboard)
9. Lakukan hal yang sama seperti langkah diatas terhadap ke-3 Layer lainnya yaitu Layer potongan 2 pada angka Frame 40
Layer potongan 3 pada angka Frame 60
Layer potongan 4 pada angka Frame 80
Sehingga hasilnya akan tampak seperti gambar dibawah.
10. Langkah selanjutnya, klik dibawah angka frame 1 pada Layer potongan 2, kemudian tarik/geser garis tersebut dan letakkan sejajar dengan angka frame 20 Layer potongan 1.
Lakukan hal yang sama terhadap Layer potongan 3 dan 4. (Perhatikan gambar 12 dibawah).
11. Selanjutnya klik dibawah angka frame 85 pada Layer potongan 4, kemudian tekan F6 pada keyboard.
Lakukan hal yang sama terhadap Layer potongan 3, 2, dan 1.
Tekan Ctrl+ENTER untuk
melihat hasilnya. Untuk membuat Gambar Animasi bergerak yang lainnya,
silahkan gunakan imajinasi anda dengan memperhatikan animasi-animasi
pada blog atau pada situs animasi yang telah anda kunjungi.
12. Untuk menyimpan gambar animasi tersebut, silahkan klik File–>Export–>Export Movie
Simpan dengan type Animated GIF(*.gif) atau Flash Movie(*.swf).
Sumber : http://lombokdihati.wordpress.com/2012/02/13/cara-membuat-gambar-animasi-dengan-berbagai-macam-gerak/
Bukalah Photoshop, buatlah dokumen baru dengan Ctrl + N. Ukuran canvas
terserah, saya menggunakan ukuran 500x500 pixels. Seperti di bawah.
 |
| Dokumen Baru |
Buatlah sebuah lingkaran menggunakan Ellipse Tool di menu bar samping atau ikon bundar. Ubahlah warna di Foreground color dengan kode #aad985 atau berwarna hijau. Buatlah lingkaran seperti di bawah.
 |
| Buat Lingkaran Hijau |
Berikan garis hitam disekeliling lingkaran dengan klik duakali di bagian layer lingkaran hijau. dan aturlah sesuai dengan pengaturan di bawah ini.
 |
| Pengaturan garis pinggir |
Maka lingkaran yang berwarna hijau dengan garis pinggir hitam telah
berhasil dibuat. Buatlah layer baru dan pindahkan layer tersebut di
bawah layer lingkaran hijau. Setelah itu kita buat setengah badannya
menggunakan Pen Tool atau bisa dengan klik P di keyboard. Buatlah
seperti gambar dibawah. Untuk mengisi path yang telah tersambung cukup
dengan klik kanan dan pilih Fill Path.
 |
| Gambar Badan |
Hapuslah path yang masih ada pada gambar dengan klik kanan dan pilih Delete Path.
Buatlah garis pinggir pada gaambar badan seperti pada lingkaran yang
dibuat tadi. Maka hasil yang didapatkan kurang lebih seperti dibawah
ini.
 |
| Parampaa dengan Badan |
Nah, sekarang kita buat matanya persis dengan membuat kepala tadi dengan Ellipse Tool dan berikan garis pinggirnya serta titik hitam ditengahnya. Setelah itu gandakan mata yang telah dibuat tadi dengan menekan Ctrl + J pada keyboard.
 |
| Buat mata |
 |
| Gandakan mata |
Wajah tanpa mulut ngga lengkap dong, sekarang kita buat mulutnya dengan
Pen Tool hanya dengan membuat garis sedikit melengkung. Klik kanan pada
path melengkung tersebut dan pilih Stroke Path. Oiya, ketebalan Brush
harus diatur ke poin 5. Hasil yang kita dapatkan seperti dibawah.
 |
| Gambar Lengkap |
Sekarang kita akan menggabungkan antara background putih yang telah
digandakan, kepala, kedua mata, badan, dan mulut dengan tekan Ctrl +
Shift + E.. Maka akan didapatkan gambar seperti dibawah.
 |
| Penggabungan |
Sekarang kita akan membuat mata berkedip. Sebelum itu kita harus
menyembunyikan gambar yang telah digabung dan kedua mata dengan
menghilangkan tanda mata hitam di layer.
Mata berkedip dapat dibuat dengan menggunakan Pen Tool dengan sesuai
pola yang diinginkan. Caranya sama dengan membuat senyum. jangan lupa
gandakan dan geser posisinya serta mengubah arahnya 180 derajat. Seperti
di bawah.
 |
| Mata Berkedip |
Gabungkan layer-layer seperti background putih, mata berkedip, senyum,
badan, dan kepala seperti menggabungkan gambar yang tadi sehingga kita
medapatkan dua buah gambar sempurna.
Ini bagian yang ditunggu-tunggu, kita akan menggerakkan matanya. Sebelum
itu, kita harus mengaktifkan menu animasi dengan pilih Window lalu
Animation.
Muncullah menu animasi di bagian bawah layar kerja, untuk memanggil
semua layer yang akan dibuat menjadi animasi tekan bagian yang diberi
warna merah, lalu pilih Make Frames From Layers.
 |
| Menu Animasi |
Kita kan hanya membutuhkan bagian layer yang sempurna, untuk itu kita
harus menghapus layer-layer yang tidak dibutuhkan. Hapuslah semua layer
kecuali yang terdapat kotak merah dengan meng-klik ikon tong sampah yang
dibawah.
 |
| Menghapus layer yang tak penting |
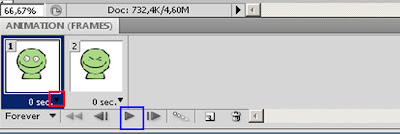
Nah tinggal tersisa dua layer, kita bisa memutarnya dengan meng-klik
bagian warna biru dan bisa mengatur waktu per layer di bagian warna
merah. Kali ini saya pake yang 1 sec biara ada efek lamanya.
 |
| Pengaturan Animasi |
Ini yang penting. Cara menyimpannya yaitu dengan klik File pilih Save
for Web & Devices... atau tekan Alt + Shift + Ctrl + S di keyboard.
Muncul kotak dialog, lalu klik Ok. Muncul lagi kotak dialog terakhir
yang memberi perintah tempat menyimpan file dan nama file. klik OK.
Animasi Parampaa sudah jadi seperti gambar paling atas. :)
Kita juga bisa menambahkan apa saja sesuai kreatifitas kita. Seperti
saya menambahkan lidah merah di Parampaa. Liat gambar di bawah.
Terima Kasih, dan tunggu tutorial yang lebih kompleks dari yang sangat sederhana ini. :)
Sumber:http://masih-tidaknyata.blogspot.com/2013/05/cara-membuat-animasi-bergerak-sederhana.html
Langganan:
Komentar (Atom)



























Posting Komentar